Header Tutorial (without photoshop).
Hello everyone, I am back today with a new tutorial which is called Header Tutorial (without photoshop)
 .
.I know there are a lot of people who are doing really well on photoshop, I really admire those kind of people because I myself can't do the photoshop thingy
 . Please don't get me wrong, okay? Besides, please don't say I don't try, okay? I did try to make a header with photoshop, but it was so hard and complicated to do so
. Please don't get me wrong, okay? Besides, please don't say I don't try, okay? I did try to make a header with photoshop, but it was so hard and complicated to do so  . I went through many different tutorials teaching on making a header for the blog, but they all taught to do it with photoshop. However, I finally found two tutorials (that aren't mine, but I would gladly share you all here) teaching on how to make header without photoshop.
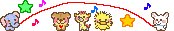
. I went through many different tutorials teaching on making a header for the blog, but they all taught to do it with photoshop. However, I finally found two tutorials (that aren't mine, but I would gladly share you all here) teaching on how to make header without photoshop.The first way of making a header without using photoshop is using Picmonkey instead. The tutorial actually is easy, and all you need to do is clicking this page, then follow all the steps carefully and now you have your very own header without using photoshop at all. Below is my own example to see.

(This is an old picture of mine, my previous url was justmilktea4breakfast)
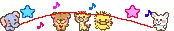
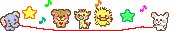
The second way of making header without using photoshop is using Photoscape. Before heading to the tutorial, please go and download the Photoscape first, then save it somewhere else on your desktop. Now you can go the tutorial, and follow all the steps carefully. However, remember this tutorial is not supporting a transparent header, you can see my example below, though:

(I don't know why the background was grey, when it was supposed to be white, but oh well....)
These tutorials are really easy to follow, so please, do not sweat out about how hard it could take
 . I hope you enjoy this tutorial, and I will see you soon on the upcoming tutorial which is called Domain, or .co.vu tutorial. See ya, everyone ~
. I hope you enjoy this tutorial, and I will see you soon on the upcoming tutorial which is called Domain, or .co.vu tutorial. See ya, everyone ~ 
Resources + credits: here and here.
Labels: html tutorial


 You do not need to credit me, but I appreciate it if you do, though. This only applies for personal use.
You do not need to credit me, but I appreciate it if you do, though. This only applies for personal use. You are not allowed to copycat my tutorials 100% the same, be fucking original, I see these shits already too much.
You are not allowed to copycat my tutorials 100% the same, be fucking original, I see these shits already too much.

 .
.

 . That would make me really sad if you do so, then please do not break my heart, okay?
. That would make me really sad if you do so, then please do not break my heart, okay?



 .
.





 . Don't worry, I will be back soonest on the main blog with the new layout, and some more with new cool posts coming (worse promise ever!!!). I hope so
. Don't worry, I will be back soonest on the main blog with the new layout, and some more with new cool posts coming (worse promise ever!!!). I hope so  . Please bear with me, friends. Okay, now I take my leave and will be back with a new tutorial which is called
. Please bear with me, friends. Okay, now I take my leave and will be back with a new tutorial which is called 







 ?
?






 . You have no idea how happy I am right now!!!!!!!!!!!!!!!!!!!!
. You have no idea how happy I am right now!!!!!!!!!!!!!!!!!!!!  .
.  Square Face Icons Tutorial :
Square Face Icons Tutorial : 